I’ve been working together with Will Abson on Share Extras and the Media Viewers project. Will has previously introduced this addon in this post. So now I’m going to give you the option for some hands on using the new Quick Share feature of Alfresco 4.2 (this is running 4.2.c from HEAD). Thats the main focus of this post, I’m not going into details about how to do configuration, you can information about that on the Media Viewers web, and on Wills blog. What I refer to below as Viewers by different names are specific implementations included in the Media Viewers package.
I want to start with mentioning one of the simplest included viewers, Embed. It does exactly that, it takes the document content and loads it in an iframe. This means that the browser kicks in a plugin and just render. Lets start with an example for html. Normally you would get the html file converted to flash, but with this config it shown as is.
<condition mimeType="text/html">
<plugin testPluginAvailability="false">Embed</plugin>
</condition>→ Try out HTML Embed Example.
The property testPluginAvailability=”false” means that the Embed Viewer skips tests if a plugin is available, we do not need this since html always can be rendered by the browser. And just change the condition in the config to mimetype=”text/plain” and you will have the same for plain text files (rendered in browser instead of transformed to flash).
Note that Alfresco sanitize some html tags for security reasons.
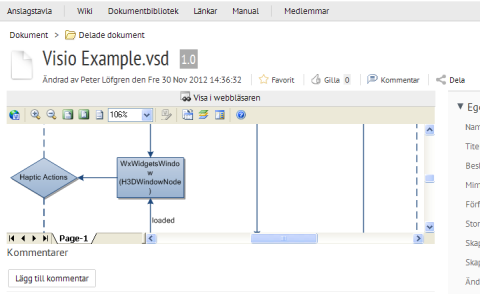
Now what if you have a document format, and have installed a special viewer? In this example I have used Visio, and installed a special free viewer downloaded from Microsofts website.
→ Try out Visio Example.
<condition mimeType="application/vnd.visio">
<plugin testPluginAvailability="true" ieActiveX="VisioViewer.Viewer.1">
Embed</plugin>
</condition>Setting testPluginAvailability=”true” means that the Embed viewer will test if the mentioned viewer is actually available. The setting ieActiveX=”VisioViewer.Viewer.1″ is what is tested for in Internet Explorer. That is the ActiveX string found in the Windows registry, you can add many AciveX string separated by comma, the Embed viewer will test each one of them for availability. For other browsers it tests if a suitable plugin is available using the mimetype.

If you are not on Windows, use IE, and do not have Visio Viewer installed, the viewer has probably used it fallback capability, and you will see it using the PdfJs viewer (and so on, see below).
Now for some PdfJs magic. In the Media Viewer we have included the pdf.js library and created what we have called the PdfJs Viewer that will render pdf documents and other documents that can be transformed to pdf directly in the browser.
<condition thumbnail="pdf">
<plugin src="pdf">PdfJs</plugin>
<plugin src="pdf" testPluginAvailability="true">Embed</plugin>
<plugin src="webpreview" paging="true">WebPreviewer</plugin>
</condition>
<!-- PdfJS viewer for PDF -->
<condition mimeType="application/pdf">
<plugin>PdfJs</plugin>
<plugin testPluginAvailability="true">Embed</plugin>
<plugin src="webpreview" paging="true">WebPreviewer</plugin>
</condition>What this config does is that it first test if the PdfJs viewer can be used (minimum html5 capable browser). If not, it falls back to the Embed viewer mentioned above. It has built in IE tests for PDF Reader and Foxit reader, if you have others you need to specify them. Again for other browsers, Embed test is done using mimetype, so no need for configuration there.
If the first two options have failed, it uses Alfresco default flash based viewer.
I suggest you try to view these examples with different browsers, and if possible with and without a pdf reader installed, and you should see some of the fallback mechanisms.
→ Try out Large document 151 pages.
→ Try out Grafic intense document. This one take some time to render using PdfJs. I got it to work on iPad as well, but takes a couple of minutes before rendering is complete.
→ Try out Slide Presentation. For this one, try to zoom out, and you will see how nicely the slides flow (thanks to Will Abson css magic). That is, you can only see this if you browser supports PdfJs.

There are many more kinds of viewers included in the Media Viewers project. To use the features shown here, you need to grab the source code and compile yourself for now.
And if you forgot to test the Search capability with syntax highlighting in the PdfJs viewer, now its time to revisit one of the links above with a html5 capable browser.